Fancyapps
FancyApps là một công ty phát triển phần mềm chuyên về các giải pháp và thư viện JavaScript cho phát triển web và di động. Công ty này nổi tiếng với việc tạo ra các sản phẩm hiệu ứng và thư viện JavaScript chất lượng cao, giúp làm tăng trải nghiệm người dùng trên các trang web và ứng dụng web.
Một trong những sản phẩm nổi bật của FancyApps là Fancybox, một thư viện JavaScript mạnh mẽ được sử dụng để hiển thị hình ảnh, video, và nội dung multimedia khác trong một giao diện đẹp và hiệu quả. Fancybox thường được tích hợp vào các trang web để tạo hiệu ứng hộp thoại (lightbox) khi người dùng xem hình ảnh hoặc nội dung multimedia.
Tính năng của phần mềm Fancyapps
Dưới đây là một số tính năng chính của Fancybox:
- Hiển Thị Hình Ảnh và Video: Cho phép hiển thị hình ảnh và video một cách dễ dàng và thuận tiện.
- Giao Diện Hộp Thoại (Lightbox): Tạo ra giao diện hộp thoại (lightbox) đẹp mắt khi xem hình ảnh hoặc video, giúp tập trung sự chú ý của người xem.
- Thiết Kế Đẹp và Linh Hoạt: Giao diện người dùng của Fancybox được thiết kế một cách đẹp mắt và linh hoạt, tương thích với nhiều loại trang web và ứng dụng.
- Hỗ Trợ Thư Viện Truyền Thống và HTML5: Tích hợp sẵn với các thư viện truyền thống như jQuery và hỗ trợ các định dạng multimedia mới như HTML5.
- Tính Năng Zoom và Pan: Cho phép người xem phóng to và di chuyển trong hình ảnh để xem chi tiết.
- Hỗ Trợ Màn Hình Động (Responsive): Tích hợp khả năng đáp ứng với các kích thước màn hình khác nhau, giúp tối ưu hóa trải nghiệm trên các thiết bị di động.
- Tùy Chỉnh và Cấu Hình: Cung cấp nhiều tùy chọn cấu hình để người phát triển có thể tùy chỉnh theo yêu cầu cụ thể của họ.
- Hỗ Trợ Đa Ngôn Ngữ: Hỗ trợ nhiều ngôn ngữ, giúp đáp ứng nhu cầu toàn cầu.

Những tính năng này giúp Fancybox trở thành một công cụ mạnh mẽ cho việc hiển thị nội dung multimedia và tạo ra trải nghiệm người dùng thú vị trên các trang web và ứng dụng web.
Hướng dẫn cài đặt phần mềm Fancyapps
Quá trình cài đặt có thể khác nhau tùy thuộc vào sản phẩm Fancyapps bạn chọn. Dưới đây là hướng dẫn chung cho các sản phẩm phổ biến:
1. Fancybox:
Cách 1: Sử dụng CDN
- Thêm các liên kết sau vào phần đầu trang web của bạn:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>- Khởi tạo Fancybox trên các phần tử bạn muốn:
<a href="image.jpg" data-fancybox="gallery">
<img src="thumbnail.jpg" alt="Image" />
</a>
Cách 2: Tải xuống và cài đặt thủ công
- Tải xuống phiên bản mới nhất của Fancybox từ https://fancyapps.com/fancybox/.
- Giải nén thư mục Fancybox vào thư mục dự án của bạn.
- Thêm các liên kết sau vào phần đầu trang web của bạn:
<script src="jquery-3.6.0.min.js"></script>
<link rel="stylesheet" href="fancybox/jquery.fancybox.min.css" />
<script src="fancybox/jquery.fancybox.min.js"></script>- Khởi tạo Fancybox trên các phần tử bạn muốn:
<a href="image.jpg" data-fancybox="gallery">
<img src="thumbnail.jpg" alt="Image" />
</a>2. Fancybox for WordPress:
- Cài đặt và kích hoạt plugin Fancybox for WordPress từ kho lưu trữ plugin WordPress.
- Truy cập trang Cài đặt > Fancybox for WordPress.
- Chọn các cài đặt mong muốn.
- Lưu cài đặt.
3. Fancyapps UI:
- Tải xuống phiên bản mới nhất của Fancyapps UI từ <đã xoá URL không hợp lệ>: <đã xoá URL không hợp lệ>.
- Giải nén thư mục Fancyapps UI vào thư mục dự án của bạn.
- Thêm các liên kết sau vào phần đầu trang web của bạn:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<link rel="stylesheet" href="fancyapps-ui/dist/fancyapps-ui.min.css" />
<script src="fancyapps-ui/dist/fancyapps-ui.min.js"></script>- Sử dụng các thành phần Fancyapps UI trong mã HTML của bạn.
4. Fancygrid:
- Tải xuống phiên bản mới nhất của Fancygrid từ <đã xoá URL không hợp lệ>: <đã xoá URL không hợp lệ>.
- Giải nén thư mục Fancygrid vào thư mục dự án của bạn.
- Thêm các liên kết sau vào phần đầu trang web của bạn:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<link rel="stylesheet" href="fancygrid/dist/fancygrid.min.css" />
<script src="fancygrid/dist/fancygrid.min.js"></script>- Khởi tạo Fancygrid trên một phần tử HTML:
<div id="grid"></div>- Sử dụng API Fancygrid để thao tác với bảng dữ liệu.
5. Fancyuploader:
- Tải xuống phiên bản mới nhất của Fancyuploader từ <đã xoá URL không hợp lệ>: <đã xoá URL không hợp lệ>.
- Giải nén thư mục Fancyuploader vào thư mục dự án của bạn.
- Thêm các liên kết sau vào phần đầu trang web của bạn:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<link rel="stylesheet" href="fancyuploader/dist/fancyuploader.min.css" />
<script src="fancyuploader/dist/fancyuploader.min.js"></script>
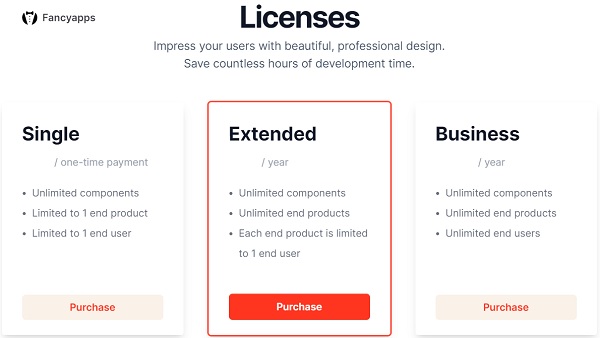
Mua phần mềm Fancyapps ở đâu?
Trải qua nhiều năm phát triển, Tri Thức Software đã được sự tin tưởng của nhiều khách hàng trên thế giới và Việt Nam. Hiện nay chúng tôi đã trở thành doanh nghiệp hoạt động chuyên nghiệp trong lĩnh vực tư vấn và cấp phép phần mềm Fancyapps có bản quyền và các thiết bị CNTT lớn tại Việt Nam. Cung cấp nhiều giải pháp phần mềm trọn gói cho nhiều khách hàng từ đa ngành nghề và đa hình thức tư nhân, nhà nước, giáo dục,…chúng tôi có đội ngũ tư vấn, kỹ thuật, triển khai và thương mại, chăm sóc có kinh nghiệm sẽ hỗ trợ phục vụ khách hàng tốt nhất. Để được tư vấn và hỗ trợ giá tốt hơn, Quý khách hãy liên lạc với đội ngũ kinh doanh và hỗ trợ kỹ thuật của chúng tôi qua hotline (028) 22443013.
Ghi chú: Giá tham khảo cho số lượng 1 và thay đổi theo tỷ giá và số lượng. Quý khách vui lòng liên hệ Tri Thức để có giá chính xác vào thời điểm mua hàng.
Hiển thị tất cả 3 kết quả