Mô tả
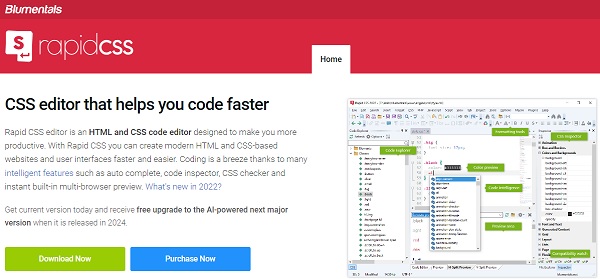
Blumentals Rapid CSS là một trình chỉnh sửa CSS nhẹ được phát triển bởi Blumentals Software. Nó được thiết kế để dễ sử dụng và học hỏi, khiến nó trở thành lựa chọn tốt cho người mới bắt đầu. Rapid CSS cũng bao gồm một số tính năng khiến nó trở thành một công cụ mạnh mẽ cho các nhà phát triển web chuyên nghiệp.
Blumentals Rapid CSS được tối ưu hóa để làm việc với các phong cách và layout trên trang web, Rapid CSS cung cấp một loạt các tính năng để hỗ trợ những người phát triển web.
Tính năng của phần mềm Blumentals Rapid CSS
Dưới đây là một số tính năng chính của Blumentals Rapid CSS:
- Soạn Thảo CSS Mạnh Mẽ: Cung cấp giao diện soạn thảo mã nguồn mạnh mẽ, hỗ trợ tạo và chỉnh sửa CSS dễ dàng và linh hoạt.
- Gợi Ý Mã và Kiểm Tra Cú Pháp: Hỗ trợ gợi ý mã, điều chỉnh cú pháp, và kiểm tra lỗi cú pháp để giúp tối ưu hóa quá trình soạn thảo.
- Xem Trước Real-Time: Cho phép xem trước ngay khi bạn chỉnh sửa mã CSS, giúp đánh giá kết quả ngay lập tức.
- Tích Hợp Trình Gỡ Lỗi: Có thể kết nối và sử dụng các công cụ gỡ lỗi CSS hoặc trình gỡ lỗi trình duyệt để xác định và sửa lỗi hiển thị.
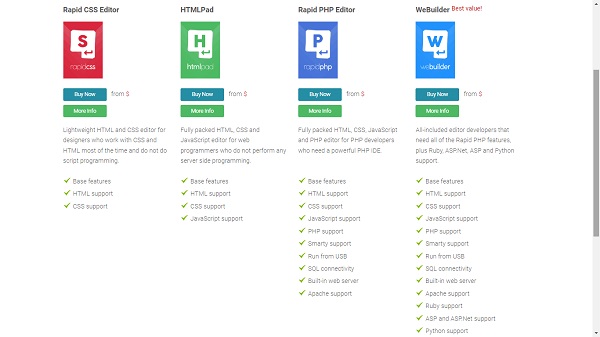
- Hỗ Trợ HTML và JavaScript: Bên cạnh CSS, Rapid CSS cũng hỗ trợ chỉnh sửa HTML và JavaScript để cung cấp một môi trường làm việc toàn diện.
- Tùy Chỉnh Giao Diện: Cho phép tùy chỉnh giao diện để phù hợp với sở thích cá nhân và quy trình làm việc của người dùng.

Blumentals Rapid CSS thường được sử dụng bởi những người phát triển web để tạo và chỉnh sửa mã CSS một cách hiệu quả, giúp cải thiện giao diện và trải nghiệm người dùng trên các trang web.
Hướng dẫn cài đặt phần mềm Blumentals Rapid CSS
Để cài đặt Blumentals Rapid CSS, hãy làm theo các bước sau:
- Truy cập trang web của Blumentals và nhấp vào nút “Tải xuống”.
- Chọn phiên bản Rapid CSS phù hợp với hệ điều hành của bạn.
- Nhấp vào nút “Tải xuống”.
- Khi quá trình tải xuống hoàn tất, hãy nhấp đúp vào tệp cài đặt.
- Làm theo hướng dẫn trên màn hình để cài đặt Rapid CSS.
Các bước cài đặt cụ thể như sau:
- Tải xuống Rapid CSS
Để tải xuống Rapid CSS, hãy truy cập trang web của Blumentals và nhấp vào nút “Tải xuống”. Trang web sẽ tự động phát hiện hệ điều hành của bạn và hiển thị phiên bản Rapid CSS phù hợp.
- Chọn phiên bản Rapid CSS
Chọn phiên bản Rapid CSS phù hợp với hệ điều hành của bạn. Nếu bạn không chắc chắn phiên bản nào phù hợp với mình, hãy chọn phiên bản mới nhất.
- Tải xuống Rapid CSS
Nhấp vào nút “Tải xuống” để bắt đầu tải xuống Rapid CSS. Quá trình tải xuống có thể mất một lúc, tùy thuộc vào tốc độ kết nối internet của bạn.
- Cài đặt Rapid CSS
Khi quá trình tải xuống hoàn tất, hãy nhấp đúp vào tệp cài đặt để bắt đầu quá trình cài đặt. Làm theo hướng dẫn trên màn hình để hoàn tất quá trình cài đặt.
- Khởi chạy Rapid CSS
Sau khi quá trình cài đặt hoàn tất, bạn có thể khởi chạy Rapid CSS bằng cách nhấp vào biểu tượng của nó trên màn hình.
Khi Rapid CSS khởi chạy lần đầu tiên, bạn sẽ được nhắc chọn các tùy chọn cài đặt. Bạn có thể bỏ qua bước này và quay lại sau để tùy chỉnh cài đặt của mình.
Rapid CSS hiện đã được cài đặt trên máy tính của bạn. Bạn có thể bắt đầu viết mã CSS ngay lập tức.
Một số chi tiết về từng bước cài đặt:
Tải xuống Rapid CSS
Tệp cài đặt Rapid CSS có tên RapidCSS_xx.xx.xx_setup.exe, trong đó xx.xx.xx là phiên bản của Rapid CSS.
Cài đặt Rapid CSS
Khi quá trình cài đặt bắt đầu, bạn sẽ được nhắc chấp nhận các điều khoản cấp phép. Cuộn xuống và nhấp vào nút “Tôi chấp nhận”.
Tiếp theo, bạn sẽ được nhắc chọn vị trí cài đặt. Chọn vị trí bạn muốn cài đặt Rapid CSS và nhấp vào nút “Tiếp theo”.
Tiếp theo, bạn sẽ được nhắc chọn các tùy chọn cài đặt. Bạn có thể bỏ qua bước này và quay lại sau để tùy chỉnh cài đặt của mình. Nhấp vào nút “Tiếp theo” để tiếp tục.
Cuối cùng, bạn sẽ được nhắc hoàn tất quá trình cài đặt. Nhấp vào nút “Cài đặt” để bắt đầu quá trình cài đặt.
Quá trình cài đặt sẽ mất một lúc, tùy thuộc vào hệ thống của bạn. Khi quá trình cài đặt hoàn tất, bạn sẽ thấy thông báo “Cài đặt hoàn tất”. Nhấp vào nút “Đóng” để đóng cửa sổ.
Khởi chạy Rapid CSS
Sau khi quá trình cài đặt hoàn tất, bạn có thể khởi chạy Rapid CSS bằng cách nhấp vào biểu tượng của nó trên màn hình.
Khi Rapid CSS khởi chạy lần đầu tiên, bạn sẽ được nhắc chọn ngôn ngữ. Chọn ngôn ngữ bạn muốn sử dụng và nhấp vào nút “Tiếp theo”.
Tiếp theo, bạn sẽ được nhắc tạo một tài khoản. Bạn có thể bỏ qua bước này và quay lại sau để tạo tài khoản. Nhấp vào nút “Tiếp theo” để tiếp tục.

Cuối cùng, bạn sẽ thấy màn hình chính của Rapid CSS. Nhấp vào nút “Tạo” để bắt đầu tạo mã CSS.
Mua phần mềm Blumentals Rapid CSS ở đâu?
Trải qua hơn 17 năm phát triển, Tri Thức Software đã được sự tin tưởng của nhiều khách hàng trên thế giới và Việt Nam. Hiện nay chúng tôi đã trở thành doanh nghiệp hoạt động chuyên nghiệp trong lĩnh vực tư vấn và cấp phép phần mềm Blumentals Rapid CSS có bản quyền và các thiết bị CNTT lớn tại Việt Nam. Cung cấp nhiều giải pháp phần mềm trọn gói cho nhiều khách hàng từ đa ngành nghề và đa hình thức tư nhân, nhà nước, giáo dục,…chúng tôi có đội ngũ tư vấn, kỹ thuật, triển khai và thương mại, chăm sóc có kinh nghiệm sẽ hỗ trợ phục vụ khách hàng tốt nhất. Để được tư vấn và hỗ trợ giá tốt hơn, Quý khách hãy liên lạc với đội ngũ kinh doanh và hỗ trợ kỹ thuật của chúng tôi qua hotline (028) 22443013.






Đánh giá
Chưa có đánh giá nào.